An interactive restaurant table booking system allowing users to view real-time table availability and menus for various restaurants.
- React
- TypeScript
- SCSS
- Formik
- Yup
- All Projects
- Web Apps

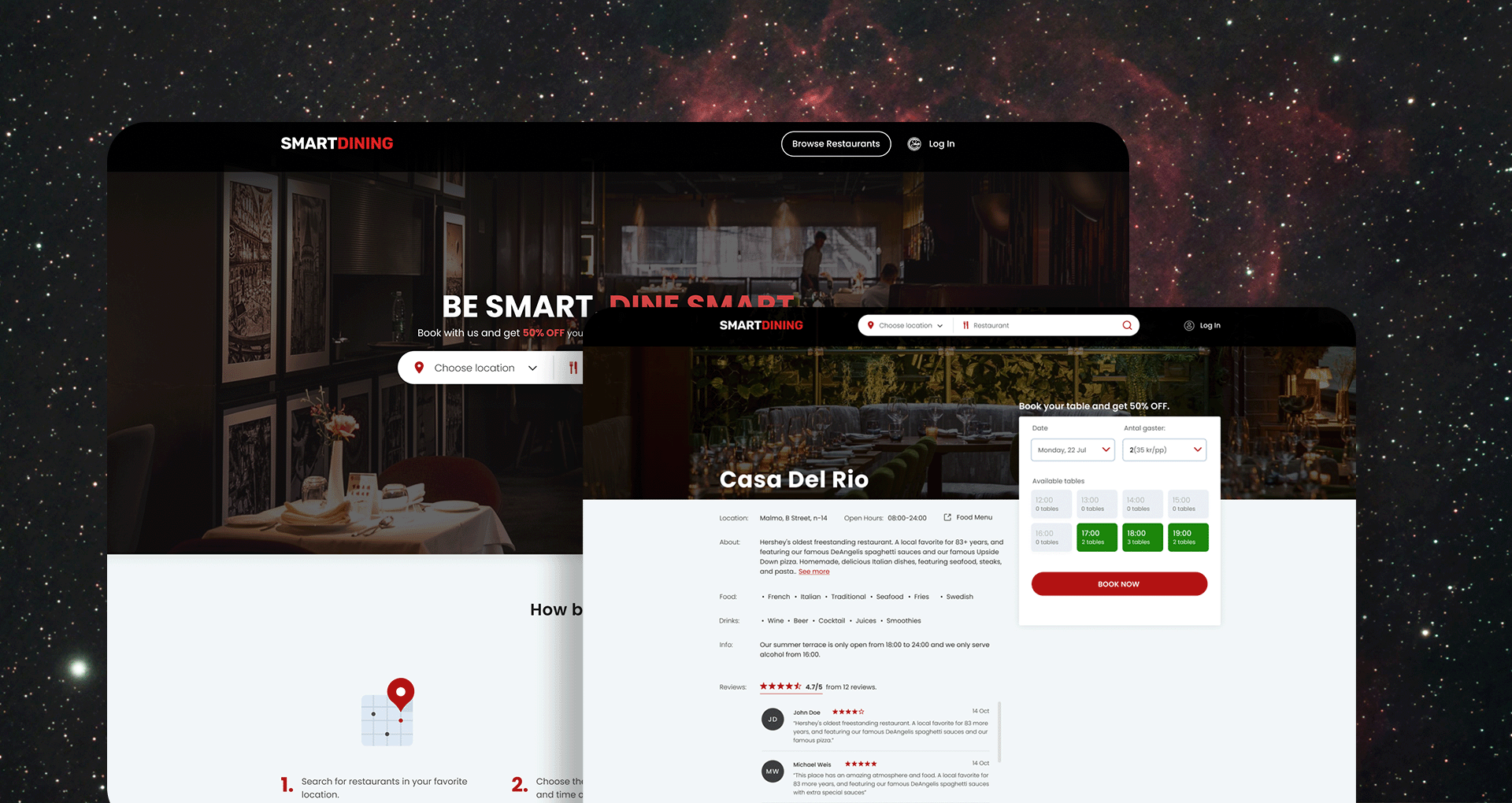
Smart Dining is a sophisticated web application developed for a Norwegian client, designed to streamline the restaurant booking process. The system allows users to select dates, view real-time table availability, and explore menus across various restaurants, enhancing the dining experience from the moment of reservation.
The project is built using React with TypeScript, ensuring a robust and type-safe codebase. SCSS was employed for advanced styling capabilities, providing a polished and responsive user interface. Formik, coupled with Yup, handles form management and validation, ensuring a smooth and error-free booking process.
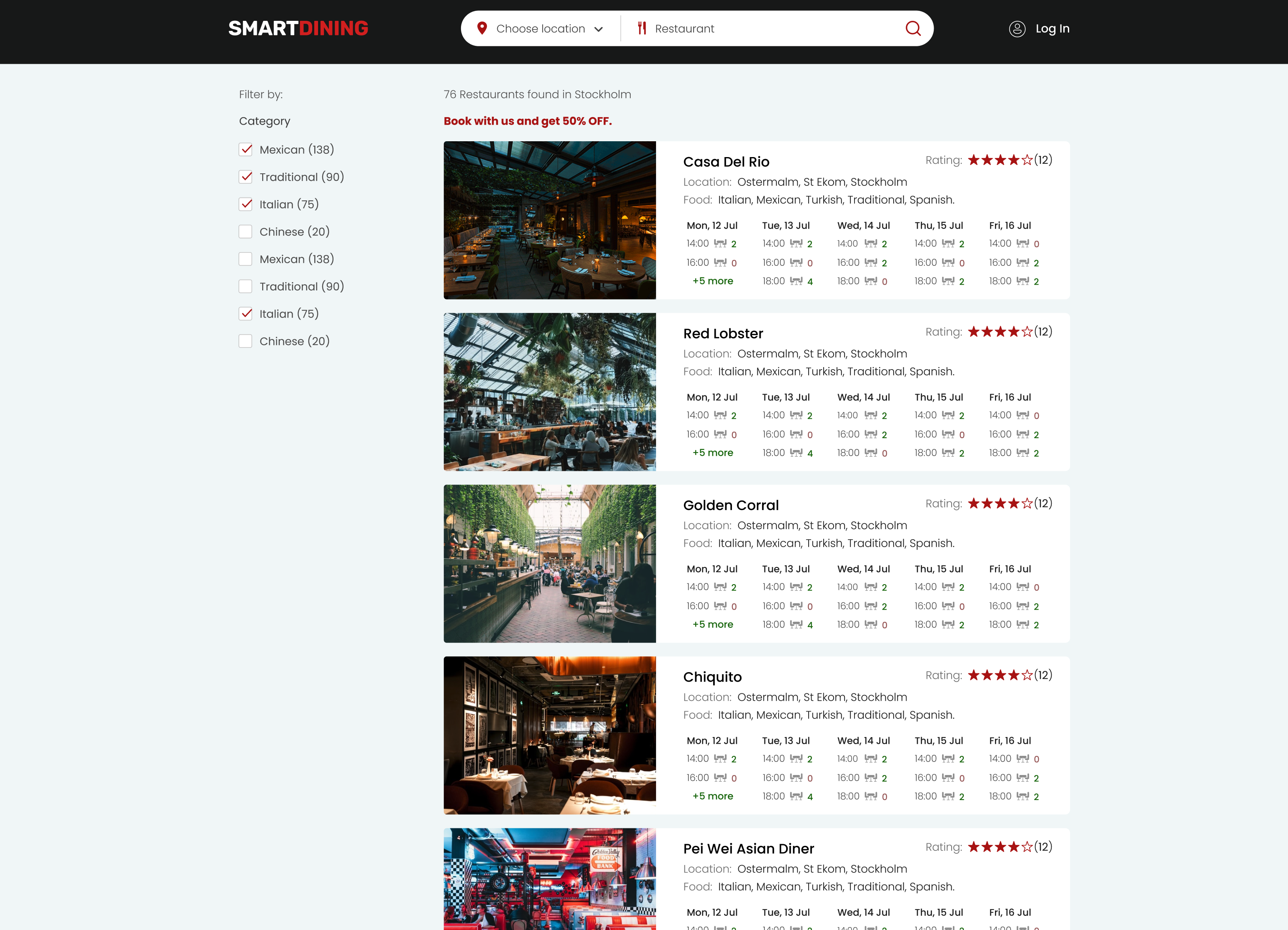
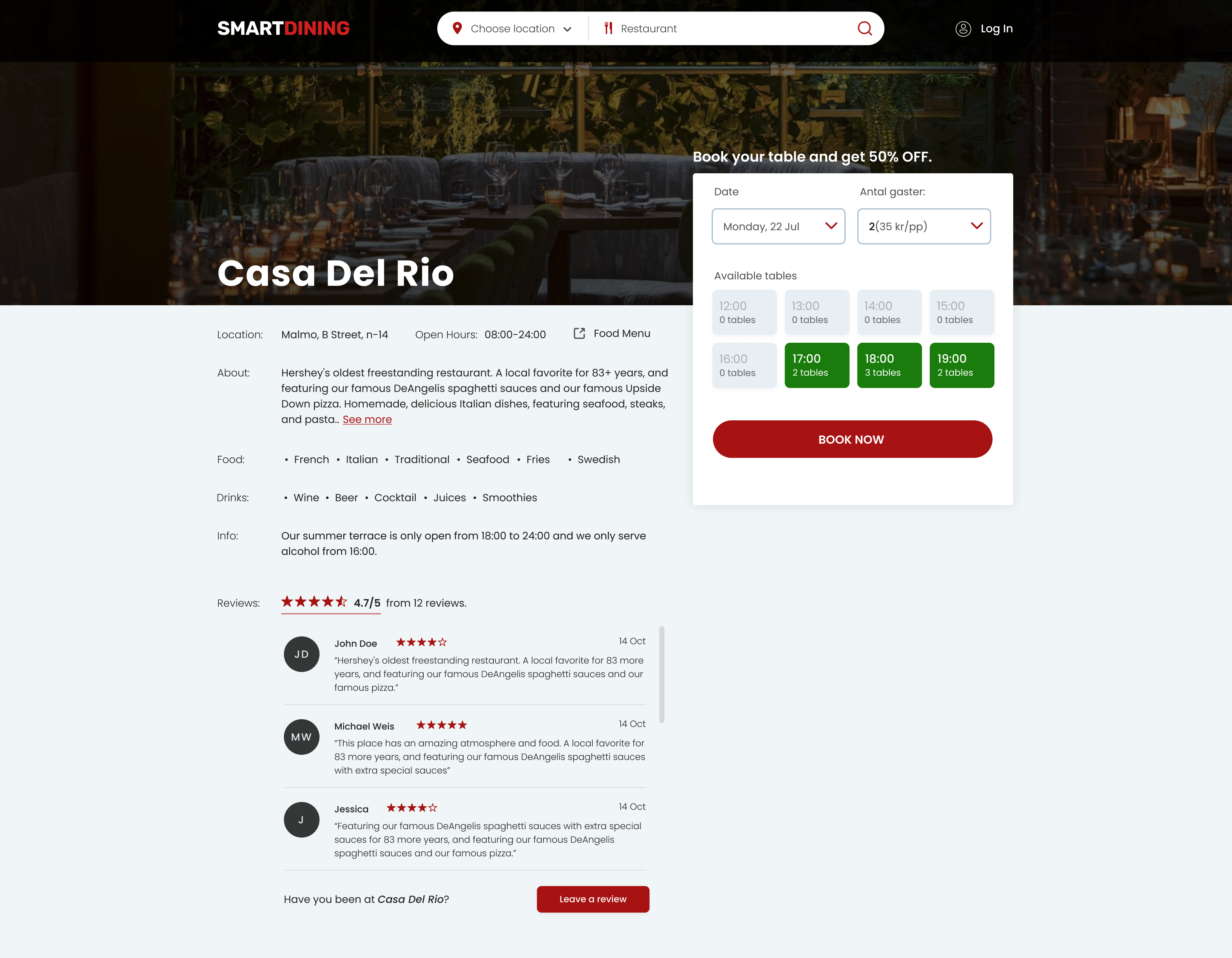
One of the key features of Smart Dining is its ability to display real-time table availability. Users can select a date and instantly see which tables are free or occupied at different times across various restaurants, facilitating informed decision-making and efficient booking.


The system incorporates detailed menu information for each restaurant, including categories and individual items. This feature allows users to explore dining options while making their reservations, providing a comprehensive pre-dining experience.
Emphasis was placed on creating an intuitive and engaging user interface. The booking process is streamlined, with clear visual indicators for table availability and easy-to-navigate menus. Responsive design ensures a seamless experience across all devices.
Potential future developments include integrating user reviews and ratings, implementing a loyalty program for frequent diners, and adding features for special dietary requirements or preferences. We're also exploring the possibility of adding a waitlist feature for fully booked time slots.